ESPDESK (beta) Ismertető
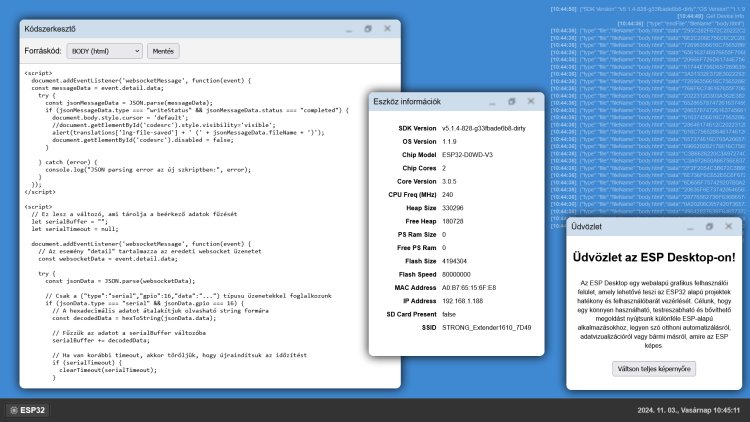
Az ESPDESK egy interaktív felhasználói felület, amely lehetővé teszi az ESP32 alapú eszköz állapotának és konfigurációinak megjelenítését, szerkesztését és vezérlését. Az alkalmazás egy ablakkezelő rendszerhez hasonlít, ahol különböző ablakokat nyithatsz meg, és minden ablak egy-egy funkciót kínál az eszköz kezelésére. Az ESP32 és a felhasználói felület között WebSocketen keresztül folyamatos a kommunikáció, amely valós idejű adatmegjelenítést és vezérlést biztosít.

Funkciók és működés:
-
Felhasználói Felület:
- Taskbar (tálca): Van egy fixen elhelyezett tálca az oldal alján, amely tartalmaz egy "Start gombot", óra és különböző gombokat.
- Start Menü: Ha a "Start gombra" kattintasz, egy menü jelenik meg, amely különböző elemeket tartalmaz, mint pl. ESP információk, kód editor, eszköz vezérlés, stb.
- Windows Stílusú Ablakok: Az interfész különböző típusú "ablakokat" nyit meg, amelyeket drag-and-drop stílusban lehet mozgatni és átméretezni, illetve a tálcára minimalizálni.
-
WebSocket Kapcsolat:
- A kód egy WebSocket kapcsolatot hoz létre (
websocketConnectfüggvény), amely lehetővé teszi a valós idejű kommunikációt az ESP32 és a felhasználói felület között. - A
pingéspongüzenetek küldése tartja életben a kapcsolatot. - Az eszköz állapotáról és GPIO műveletekről érkező üzenetek feldolgozása a
websocket.onmessageeseménykezelőben történik.
- A kód egy WebSocket kapcsolatot hoz létre (
-
Különböző Menüelemek:
- Kód Editor: Egy editor ablakot nyit, ahol különböző fájlokat lehet megnyitni és szerkeszteni (pl.
deflang.js,menu.html, stb.). - Eszköz Információ: Az ESP-ről érkező eszköz információkat tudja megjeleníteni, például SDK verziót.
- GPIO Kezelés: Serial kommunikáció indítása és leállítása bizonyos GPIO pin-ekre (
startSerialésstopSerialfüggvények). - Kimeneti Állapotok Állítása: Az ESP GPIO kimeneti állapotainak (HIGH/LOW) vezérlése (
setOutputfüggvény). - Eszköz Újraindítása: Egy menüponttal újra lehet indítani az ESP-t (
restartESPfüggvény).
- Kód Editor: Egy editor ablakot nyit, ahol különböző fájlokat lehet megnyitni és szerkeszteni (pl.
-
Egyedi Nyelvi Támogatás:
- A felület különböző nyelvekre fordítható a
loadLanguagefüggvénnyel, amely betölti a megfelelő nyelvi fájlt (deflang.js). - A
cteéslng-*osztályok használatával a fordítási kulcsokkal lehet megjeleníteni a szövegeket.
- A felület különböző nyelvekre fordítható a
-
Eszköz Információk Megjelenítése:
- A
getDeviceInfofüggvény kérdezi le az eszköz státuszát és jeleníti meg táblázatban. - Valós idejű adatokat is meg lehet jeleníteni a
data-feeddiv-ben, amely tartalmazza az események logját.
- A
-
Ablakok Kezelése:
- Az ablakok átméretezhetőek, minimalizálhatóak és maximalizálhatóak (
createWindowfüggvény). - A tálcára kerülnek a minimalizált ablakok, melyeket vissza lehet hozni onnan.
- Az ablakok átméretezhetőek, minimalizálhatóak és maximalizálhatóak (
-
Eseménykezelés:
- A
selectstarteseményt blokkolják, hogy ne lehessen kijelölni a szövegeket. - A tálcára kattintással minimalizált ablakokat lehet visszahozni.
mousedown,mousemove, ésmouseupesemények segítenek az ablakok mozgatásában.
- A
createWindow Függvény – Összefoglaló
Mire Használható?
A createWindow függvény egy interaktív ablak létrehozására szolgál a felhasználói felületen belül. Az ablak egy klasszikus operációs rendszer ablakaira hasonlít, amely lehetővé teszi a tartalmak megjelenítését, mozgatását, minimalizálását, maximalizálását, valamint az átméretezést.
Ez a függvény lehetővé teszi, hogy dinamikusan hozz létre különböző ablakokat az interfészeden, például információs panelek, beállítási menük, vagy akár szerkesztők formájában, amelyek tartalmazhatnak HTML kódot, iframe-et, vagy bármilyen egyéni tartalmat.
Paraméterek
A createWindow függvény számos paraméterrel rendelkezik, amelyek segítségével testreszabhatod az ablak megjelenését és működését. Az alábbiakban összefoglalom a legfontosabb paramétereket:
-
title(string):- Az ablak fejlécében megjelenő cím.
- Alapértelmezett érték:
"Ablak".
-
column(szám):- Az ablak kezdő vízszintes pozíciója, pixelben.
- Alapértelmezett érték:
100.
-
row(szám):- Az ablak kezdő függőleges pozíciója, pixelben.
- Alapértelmezett érték:
100.
-
width(szám):- Az ablak szélessége pixelben.
- Alapértelmezett érték:
320.
-
height(szám vagy'auto'):- Az ablak magassága pixelben vagy
'auto', ha dinamikus magasságot szeretnél. - Alapértelmezett érték:
'auto'.
- Az ablak magassága pixelben vagy
-
url(string):- Egy URL megadása esetén az ablak tartalma egy iframe-ként jelenik meg a megadott URL-ről.
- Alapértelmezett érték:
null.
-
code(string):- Ha megadsz egy HTML kódrészletet, az ablakban ez fog megjelenni, mint belső tartalom.
- Alapértelmezett érték:
null.
-
position(string):- Az ablak kezdeti elhelyezkedése. Lehetséges értékek:
"default": Alapértelmezett pozíció a megadottcolumnésrowértékek alapján."center": Az ablak a képernyő közepére igazítva jelenik meg."min": Az ablak minimális állapotban indul (nem látható, a tálcán jelenik meg)."max": Az ablak teljes képernyős állapotban indul.
- Alapértelmezett érték:
"default".
- Az ablak kezdeti elhelyezkedése. Lehetséges értékek:
Működés
- Ablak Fejléc: Az ablakok tartalmaznak egy fejléces részt, ahol a cím és három irányító ikon található (minimális, teljes képernyős és bezárás).
- Drag-and-Drop Mozgatás: Az ablakokat a fejlécükre kattintva lehet mozgatni.
- Átméretezés: Az ablakok oldalain és sarkain található átméretező fogópontok lehetővé teszik a méretváltoztatást (például jobb, bal, alsó, felső, illetve a jobb alsó sarokban egy teljes méretű fogópont).
- Maximalizálás/Minimizálás: A fejlécben található ikonok segítségével maximalizálhatóak vagy minimalizálhatóak az ablakok.
- Tálca Integráció: Az ablakok minimalizáláskor a tálcára kerülnek. Onnan egy kattintással újra meg lehet nyitni őket.
- Rétegkezelés (z-index): Az ablakokat úgy hozza létre, hogy a legmagasabb z-indexet kapják, amikor kattintasz rájuk, így mindig az aktuálisan használt ablak kerül előtérbe.
createWindow({ title: "Beállítások", column: 150, row: 150, width: 400, height: 300, code: "<p>Ez egy beállítási ablak.</p>", position: "center" });
Ez a példa létrehoz egy "Beállítások" című ablakot, amely középre helyezkedik el, 400 pixel széles és 300 pixel magas, és egy egyszerű HTML tartalmat jelenít meg.
Összefoglalás
A createWindow függvény egy hatékony eszköz, amely lehetővé teszi egy dinamikus, ablak alapú felhasználói felület létrehozását az ESPDESK projektedben. Könnyen testreszabhatod az ablak méretét, pozícióját és tartalmát, ami kiváló lehetőséget biztosít az ESP32 által kezelt adatok megjelenítésére és vezérlésére.